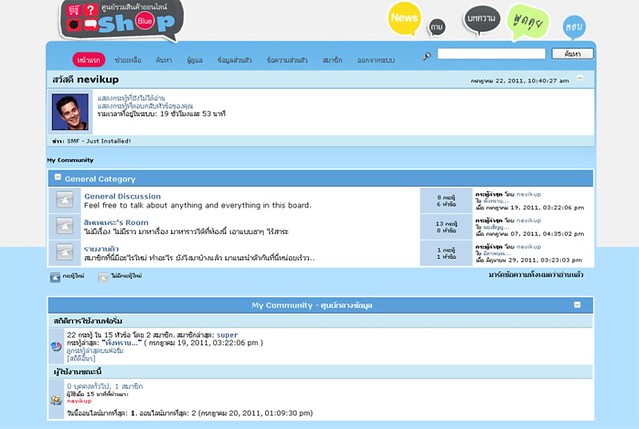
ก่อนอื่นมาดูก่อนว่า สิ่งที่ผมทำในวันนี้มีอะไรต่างจากเมื่อครั้งก่อนไหม??
ลองเปรียบเทียบแล้วทายเล่นๆดูครับ
(ดูภาพใหญ่คลิกที่ภาพนะ)

ถ้ายังคิดไม่ออกว่าผมได้เพิ่มเติมตรงไหน งั้นจะเฉลยละกัน
1. เมนู
2. ตาราง และborder
3. ช่องค้นหา
แค่ 3 จุดเท่านั้นเองครับ จะเห็นว่าหลายๆอย่างยังเหมือนเดิมเปะๆ ทีนี้มาว่าถึงรายละเอียดกัน
เมนู แก้ไขอะไรไปบ้าง?
จะเห็นว่าเมื่อก่อนเมนูไม่ได้อยู่ตำแหน่งนี้นะครับ มันตั้งอยู่ใต้ข่าวผมย้ายมันไปอยู่ด้านบน วิธีย้ายนี่ง่ายมากครับ เราไปเล็งก่อนว่าอยากให้เมนูอยู่ตรงไหน เมื่อเล็งตำแหน่งได้เหมาะๆแล้ว ก็หยิบเอาฟังก์ชั่นเมนู( ก็คือเจ้าตัวนี้ template_menu(); )ไปวางแหมะตรงนั้นเลย
เท่านั้นยังไม่พอ ผมเห็นว่าเมนูเดิมมันไม่สวย มีกรอบสีขรึมๆ แบกกราวด์ถึกๆ และที่สำคัญมันจะไปเหมือนกับธีมดีฟอลต์ ซึ่งไม่เท่เลย งั้นเปลี่ยนเมนูใหม่ซะ ..
เมนูเดิมเขาใช้ตาราง ผมจัดการเปลี่ยนตารางให้เป็น ul และ li ซะ
ก็จะได้เมนูแบบนี้
<div class="menu" >
<ul>
<li>หน้าแรก</li>
<li>สมัึครสมาชิก</li>
<li>...</li>
</ul>
</div>
เราก็จะได้เมนูใหม่ที่ไม่เหมือนเดิมแล้ว
ต่อมา ตารางและ border
ผมก็จัดการเปลี่ยนสีหัวตาราง และเปลี่ยนสีborder ที่ไฟล์ style.css อันนี้อยากได้แบบไหนสีอะไรก็ใส่ไปเลยตามใจชอบ
อันสุดท้าย ช่องค้นหา เช่นเดียวกับย้ายเมนูครับ เปิดไฟล์ index.template.php จัดการย้ายจากตำแหน่งเดิม ไปสู่ตำแหน่งที่เราชอบซะ
สรุปการแก้ไข
1. ไฟล์ style.css
เพิ่มคำสั่ง
.menu { padding:0; margin:20px 10px 0 0; width:600px; float:right; height:39px; }
.menu ul { padding:0; margin:0; list-style:none; border:0; float:right;}
.menu ul li { float:left; margin:0; padding:0 3px; border:0;}
.menu ul li a { float:left; margin:0 1px 0 0; padding:13px 0; color:#434343; font:normal 12px Arial, Helvetica, sans-serif; text-decoration:none;}
.menu ul li a span { padding:13px 10px; background:none;}
.menu ul li a:hover { color:#fffefe; background: url(images/r_menu.gif) no-repeat right ;}
.menu ul li a:hover span {color:#fffefe; background:url(images/l_menu.gif) no-repeat left ;}
.menu ul li a.active {color:#fffefe; background:url(images/r_menu.gif) no-repeat right ;}
.menu ul li a.active span {color:#fffefe; background:url(images/l_menu.gif) no-repeat left ;}
2. ไฟล์ index.template.php
ช่องค้นหา อยากให้มีตรงไหนก็เอาไปใส่ตรงนั้น ก็จะไม่ใส่เลยก็ไม่มีใครว่าครับ
<form action="', $scripturl, '?action=search2" method="post" accept-charset="', $context['character_set'], '" style="margin: 0;">
<a href="', $scripturl, '?action=search;advanced"><img src="'.$settings['images_url'].'/filter.gif" align="middle" style="margin: 0 1ex;" alt="" /></a>
<input type="text" name="search" value="" style="width: 190px;" />
<input type="submit" name="submit" value="', $txt[182], '" style="width: 11ex;" />
<input type="hidden" name="advanced" value="0" />';
// Search within current topic?
if (!empty($context['current_topic']))
echo '
<input type="hidden" name="topic" value="', $context['current_topic'], '" />';
// If we're on a certain board, limit it to this board ;).
elseif (!empty($context['current_board']))
echo '
<input type="hidden" name="brd[', $context['current_board'], ']" value="', $context['current_board'], '" />';
echo '
</form>
ไม่มีความคิดเห็น:
แสดงความคิดเห็น