htmlfull คือ ภาพที่โพสต์ลงในบอร์ดจะเป็นคำสั่ง html แบบนี้ <img src="ภาพ"/> ขนาดภาพเท่าขนาดจริง
วันอาทิตย์ที่ 31 กรกฎาคม พ.ศ. 2554
[smf] แต่งธีม ตอน เพิ่มปุ่มใส่ภาพแต่เก็บไฟล์ไว้ที่ upic.me
htmlfull คือ ภาพที่โพสต์ลงในบอร์ดจะเป็นคำสั่ง html แบบนี้ <img src="ภาพ"/> ขนาดภาพเท่าขนาดจริง
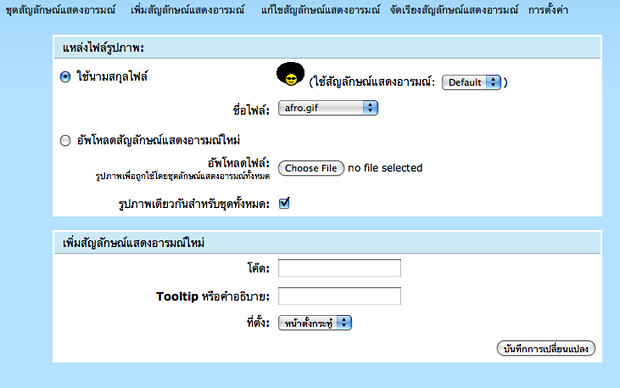
[smf] แต่งธีม ตอน เปลี่ยนและเพิ่มสัญลักษณ์แสดงอารมณ์ smf emotion
ชุดสัญลักษณ์แสดงอารมณ์ เพิ่มสัญลักษณ์แสดงอารมณ์ แก้ไขสัญลักษณ์แสดงอารมณ์ จัดเรียงสัญลักษณ์แสดงอารมณ์ การตั้งค่า

[smf] แต่งธีม ตอน วิธีทำsmf ให้โพสต์วีดีโอจากyoutubeได้
การปรับแต่งเรื่องแรกเลยคือ การเพิ่มวีดีโอจาก youtube ลงในบอร์ดของเรา
เนื่องจากบอร์ดในปัจจุบันมีการแบ่งปันข้อมูลอย่างหลากหลาย นอกจากข้อความความรู้และรูปภาพแล้ว วีดีโอจาก youtube ก็เป็นอีกสิ่งหนึ่งที่นิยมโพสต์กันมาก และจำเป็นอย่างยิ่งที่บอร์ดจะต้องรองรับเจ้าสิ่งนี้
เรามาดูกันเลยว่าต้องทำอย่างไร?
การแก้ไขมี 2 ไฟล์ที่เกี่ยวข้องครับ
1. Sources/Subs.php
เปิดไฟล์ขึ้นมาแล้วค้นหาคำนี้
array(
'tag' => 'hr',
'type' => 'closed',
'content' => '<hr />',
'block_level' => true,
),
เจอแล้วตบเอ็นเทอร์ลงบรรทัดหนึ่ง เพิ่มโค๊ดนี้ลงไป
array(
'tag' => 'youtube',
'type' => 'unparsed_commas_content',
'test' => '\d+,\d+\]',
'content' => '<object width="$2" height="$3"><param name="movie" value="http://www.youtube.com/v/$1" ></param><embed src="http://www.youtube.com/v/$1" type="application/x-shockwave-flash" width="$2" height="$3"></embed></object>',
'validate' => create_function('&$tag, &$data, $disabled', '
if (isset($disabled[\'url\']))
$tag[\'content\'] = \'$1\';'),
'disabled_content' => '<a href="$1" target="_blank">$1</a>',
),
เซฟไฟล์แล้วปิดทิ้งไปเลยครับ
2. ไฟล์ Themes/default/Post.template.php เปิดเสร็จแล้วก่อนอื่นใดเลย เลือก Save as.. เซฟเก็บไว้ในโฟลเดอร์ธีมของเรา
เสร็จแล้วค้นหาคำนี้
'flash' => array('code' => 'flash', 'before' => '[flash=200,200]', 'after' => '[/flash]', 'description' => $txt[433]),
หลังจากเจอแล้ว ตบลง 1 บรรทัด และวางโค๊ดนี้ลงไป
'youtube' => array('code' => 'youtube', 'before' => '[youtube=425,350]', 'after' => '[/youtube]', 'description' => $txt['youtube']),
เสร็จแล้วเซฟปิดทิ้งไปเลยครับ
ยังไม่เสร็จเพียงเท่านี้ เพื่อง่ายต่อการเรียกใช้งานของผู้ใช้ เราจำเป็นต้องหาไอค่อน youtube มาใส่ด้วย
เช่น
เมื่อได้ไอค่อนที่ถูกใจแล้วไปเก็บไว้ในโฟลเดอร์ images/bbc
เพียงเท่านี้ก็เสร็จแล้วละครับ
ทีนี้มาดูการใช้งาน..
เมื่อลองคลิก เริ่มต้นกระทู้ใหม่ ..จะพบไอค่อนของ youtube พอคลิกปุ๊บจะเกิดโค๊ดตัวนี้มา[youtube=425,350][/youtube] ให้เราไปที่เว็บยูทูป หาวีดีโอที่ต้องการโพสต์ ด้านใต้วีดีโอจะมีคำว่า Share คลิกปุ๊บจะเกิดโค๊ด เช่น http://youtu.be/88M_UCWyWvM ให้เราก็อปปี้เฉพาะตัวหนังสือที่เป็นสีแดง เอามาใส่ในบอร์ด ก็จะได้แบบนี้
[youtube=425,350]88M_UCWyWvM[/youtube]
เพียงเท่านี้ก็เรียบร้อยแล้วละครับบบ
หมายเหตุ : วิธีนี้ใช้ได้กับเวอร์ชั่น 1 เท่านั้น !!
วันเสาร์ที่ 30 กรกฎาคม พ.ศ. 2554
[smf] แต่งธีม ตอน ปรับปรุงหน้าตาตั้งชื่อธีมว่า "Blue Theme"



วันพฤหัสบดีที่ 28 กรกฎาคม พ.ศ. 2554
[smf] แต่งธีม ตอน เปลี่ยนปุ่ม "ตั้งกระทู้ใหม่" เป็น "ตอบกระทู้"
ด้วยความที่ smfบอร์ดไม่ใช่สัญชาติไทยแท้ โอนสัญชาติมาอีกทีหนึ่ง ดังนั้นเมนูภาษาไทยที่ถูกโอนมาจึงมีความผิดพลาดอยู่บ้าง
วันนี้จะมาดูการแก้ไขความผิดพลาดเล็กๆน้อยๆที่บางทีก็ทำให้วุ่นวายใจได้

ปุ่ม “ตั้งกระทู้ใหม่” ในหน้าโพสต์กระทู้ใหม่ ดูแล้วไม่น่ามีปัญหาอะไร แต่เมื่อไรก็ตามที่เป็นการโพสต์ตอบ ที่ไม่ใช่ตั้งกระทู้ใหม่ ปุ่มตัวเดิม ยังคงแสดงข้อความว่า “ตั้งกระทู้ใหม่” ซึ่งสร้างความสับสนแก่ผู้ใช้ยิ่งนัก
ทีนี้มาดูการแก้ปัญหาครับ
ไฟล์ที่เกี่ยวข้องมี 2 ตัว
1../Themes/languages/index.thai-utf8.php
2../Sources/Post.php
เบื้องต้นเกิดไฟล์ index.thai-utf8.php มาก่อน แล้วเพิ่มคำสั่งนี้ไป
$txt['post'] = ‘ตั้งกระทู้’;
$txt['post_post'] = ‘ตอบกระทู้’;
เพิ่มตรงไหน?
ลงไปยังบรรทัดล่างสุดเลยก็ได้ครับ แต่ต้องอยู่ภายใน ?> นะ
อันดับต่อไปเปิดไฟล์ Post.php
ค้นหาคำสั่ง $context['submit_label'] = $txt[105];
เมื่อเจอแล้วอย่ารอช้า ลบทิ้งหรือคอมเมนต์ไว้ก็ได้ (//)
จากนั้นใส่คำสั่งนี้ไปแทนครับ
if(!(isset($_GET['topic']))) {
$context['submit_label'] = $txt['post'];
}else {
$context['submit_label'] = $txt['post_post'];
}
คำสั่งของมันก็แค่เช็คว่า เป็นการตั้งกระทู้ใหม่มั้ย? (ถ้าตั้งกระทู้ใหม่ต้องมี ($_GET['topic']) ถ้าตั้งกระทู้ใหม่ก็ให้แสดงปุ่ม “ตั้งกระทู้ใหม่” ถ้าไม่ใช่ก็ให้แสดงปุ่ม “ตอบกระทู้” แทน
เป็นทริกเล็กๆน้อยๆ แต่เวลาจะใช้งานจริงๆก็หากันแทบแย่
อ้อ..ทิปนี้ใช้ได้ทั้งเวอร์ชั่น 1 และเวอร์ชั่น 2 นะคร้าบ
วันพุธที่ 27 กรกฎาคม พ.ศ. 2554
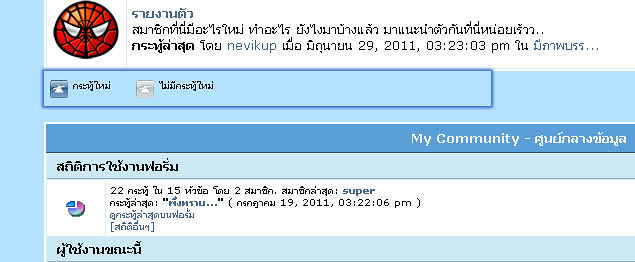
[smf] แต่งธีม ตอน เอาไอค่อนหน้าบอร์ดตัวเก่าออก!

(ไอค่อน กระทู้ใหม่ , ไม่มีกระทู้)
วันอังคารที่ 26 กรกฎาคม พ.ศ. 2554
[smf] แต่งธีม ตอน แต่งภาพแนบให้เป็นภาพใหญ่(โดยไม่ต้องคลิก)
ไฟล์ภาพแนบที่ผู้ดูแลบอร์ดอนุญาตให้ยูเซ่อโพสต์ในบอร์ดนั้น โดยปกติจะเป็นภาพเล็กๆ ต้องคลิกก่อนถึงจะเห็นเป็นภาพใหญ่
ทีนี้เราจะทำให้ภาพนั้นใหญ่เลยโดยไม่ต้องคลิก (ว่าจะไม่อารัมภบทแล้วเีชียว)
เปิดไฟล์ Themes/default/Display.template.php
แล้ว save as.. เซฟไปไว้ที่โฟลเดอร์ของธีมเรา (เหตุผลเคยบอกไปแล้วในบทแรกๆ)
เปิดไฟล์ Display.template.php ขึ้นมาครับ
ค้นหาด้วยคำว่า // Assuming there are attachments...
เพื่อไม่ให้เกิดการผิดพลาด หรือตกหล่น เพราะแก้ไขผิดจุด ผมจะแก้ไขกันทั้งกลุ่มเลยนะครับ
จากตำแหน่งที่ค้นหาเมื่อตะกี้ // Assuming there are attachments... ไล่ลงมาจนถึงคำว่า // Show "« Last Edit: Time by Person »" if this post was edited.
// Assuming there are attachments...
..............
.....
......
// Show "« Last Edit: Time by Person »" if this post was edited.
ลบทิ้งให้หมดครับ แล้วใส่อันนี้แทน
// Assuming there are attachments...
if (!empty($message['attachment']))
{
echo '
<hr width="100%" size="1" class="hrcolor" />
<div style="overflow: auto; width: 100%;">';
foreach ($message['attachment'] as $attachment)
{
if ($attachment['is_image'])
{
if ($attachment['thumbnail']['has_thumb'])
echo '<img src="', $attachment['href'], ';image" id="link_', $attachment['id'], '" border="0" /><br/>';
else
echo '<img src="', $attachment['href'], ';image" id="link_', $attachment['id'], '" border="0" /><br/>';
}
echo '
<a href="' . $attachment['href'] . '"><img src="' . $settings['images_url'] . '/icons/clip.gif" align="middle" alt="*" border="0" /> ' . $attachment['name'] . '</a> (', $attachment['size'], ($attachment['is_image'] ? ', ' . $attachment['real_width'] . 'x' . $attachment['real_height'] . ' - ' . $txt['attach_viewed'] : ' - ' . $txt['attach_downloaded']) . ' ' . $attachment['downloads'] . ' ' . $txt['attach_times'] . '.)<br />';
}
echo '
</div>';
}
echo '
</td>
</tr><tr>
<td valign="bottom" class="smalltext" id="modified_', $message['id'], '">';
// Show "« Last Edit: Time by Person »" if this post was edited.
แค่นี้แหละครับ เสร็จแล้ว ลองคลิกไปดูของจริง ที่นี่ view demo
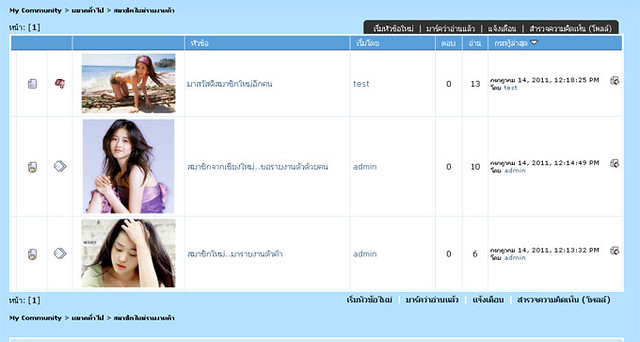
[smf] แต่งธีม ตอน ดึงภาพจากกระทู้มาแสดงthumbnail
ถ้ายังคิดไม่ออกว่า การดึงภาพมาแสดงเป็นอย่างไร ลองดูภาพด้านล่างนี้ก่อน

ถ้าในกระทู้นั้นๆมีการโพสต์ภาพที่ไม่ใช่การแทรกภาพโดยคำสั่ง [img][/img] ต้องเป็นการแนบไฟล์ภาพเท่านั้น ระบบก็จะดึงภาพแรกมาแสดงเป็น thumbnail ในหน้ารวม (ดังภาพ)
วิธีทำ ทำได้โดยใช้ mod ตัวนี้ครับ http://custom.simplemachines.org/mods/index.php?mod=1151
คลิกเข้าไปและทำตามวิธีที่เขาแนะไว้ครับ ไม่ยากเท่าไร
หลังจากติดตั้งปลั๊กอินตัวนี้เข้าไปแล้ว เราจะมีภาพหน้ากระทู้ และเมื่อคลิกเข้ากระทู้ไปแล้วก็จะเจอภาพที่แนบ แต่เป็นภาพขนาดเล็ก แต่สิ่งที่เราอยากได้ก็คือ คลิกกระทู้เข้าไปแล้วเจอภาพใหญ่เท่าขนาดจริงเลย โดยที่ไม่ต้องคลิก..วิธีทำ ทำอย่างไร..ติดตามได้ตอนนั้นครับ หรือคลิกที่นี่ได้เลย
วันจันทร์ที่ 25 กรกฎาคม พ.ศ. 2554
[smf] เริ่มต้นโมธีม ตอน เปลี่ยนเมนูย่อยในบอร์ด
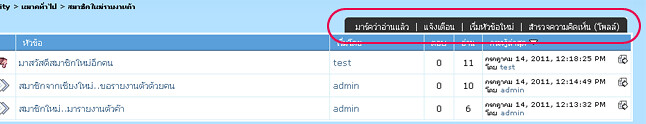
เดี๋ยวเราจะเข้าสู่การโมธีมในหน้ารายละเอียดด้านในกันดีกว่า ..คลิกเข้าไปที่ห้องไหนก็ได้สักห้องหนึ่ง สิ่งที่เราพบเด่นเป็นสง่าสะดุดตาเรามากเลย และดูไม่เข้าพวกกับใคร ท่านดูออกมั้ยครับ??
ถ้าท่านกำลังเดา ผมขอเฉลยละกัน มันคือเมนูครับ
ไม่ใช่เมนูใหญ่ แต่เป็นเมนูในหัวกระทู้ พวก มาร์คว่าอ่านแล้ว | แจ้งเตือน | เริ่มหัวข้อใหม่ | สำรวจความคิดเห็น (โพลล์)
มันยังเป็นแบบเก่าอยู่เลย เราจะทำให้มันกลมกลืนเข้ากับธีมใหม่ของเราใน ณ บัดนาว
วิธีทำมี 2 วิธีครับ เลือกเอาละกัน
1. คือ เอาภาพแบกกราวด์นั่นออกซะ
โดยเปิดไฟล์ index.template.php แล้วไปดูที่ฟังก์ชั่น template_button_strip
ภายในฟังก์ชั่นนี้จะมีคำสั่งนี้อยู่
echo '
<td class="', $direction == 'top' ? 'main' : 'mirror', 'tab_' , $context['right_to_left'] ? 'last' : 'first' , '"> </td>
<td class="', $direction == 'top' ? 'main' : 'mirror', 'tab_back">', implode(' | ', $button_strip) , '</td>
<td class="', $direction == 'top' ? 'main' : 'mirror', 'tab_' , $context['right_to_left'] ? 'first' : 'last' , '"> </td>';
ลบ class ทิ้งซะ ให้เหลือเท่านี้พอ
echo '
<td> </td>
<td>', implode(' | ', $button_strip) , '</td>
<td> </td>';
ภาพแบกกราวด์จะหายไป ก็จะเหลือเพียงเมนูล้วนๆ
วิธีที่ 2 แก้ไขภาพแบกกราวด์ (ผมเลือกวิธีนี้ครับ)
แก้ไขภาพที่อยู่ในโฟลเดอร์ images ภาพที่แก้ไขมี
1. mirrortab_first.gif
2. mirrortab_back.gif
3. mirrortab_last.gif
แก้ไขโดยเปิดในโปรแกรม photoshop อยากให้มันเป็นสีอะไรก็ใส่สีเข้าไปครับ

ดูตัวอย่างจริง คลิกที่นี่ VIEW DEMO
วันอาทิตย์ที่ 24 กรกฎาคม พ.ศ. 2554
[smf] เริ่มต้นโมธีม ตอน ใส่ไอค่อนหน้าบอร์ด
สิ่งเล็กๆน้อยๆ บางครั้งก็ทำให้เว็บบอร์ดเรามีชีวิตชีวาและเข้าใจได้ง่ายขึ้นเยอะ เช่น ไอค่อนหรือรูปภาพหน้าห้องแต่ละห้อง ถ้าเราเปลี่ยนให้แต่ละห้องมีภาพไม่ซ้ำกัน และใช้ภาพที่เกี่ยวข้องกับเนื้อหาในเว็บบอร์ดของเราด้วยแล้ว ก็จะทำให้เว็บบอร์ดน่าสนใจและชัดเจนใจตัวตนยิ่งขึ้น
แต่เดิมหน้าห้องแต่ละห้องจะเป็นภาพนี้ครับ
 กรณีไม่มีกระทู้ใหม่
กรณีไม่มีกระทู้ใหม่แต่หากมีกระทู้ใหม่จะเป็นภาพนี้

ทีนี้ผมจะเปลี่ยนไอค่อนพวกนี้ละ ใช่จะเปลี่ยนแค่ภาพสองภาพเท่านั้น แต่จะให้แต่ละห้องมีภาพไม่ซ้ำกันด้วย!!
อันดับแรกไปเปิดโฟลเดอร์ Themes/default /BoardIndex.template.php
ก็อปปี้ไฟล์ BoardIndex.template.php มาไว้ในโฟลเดอร์ธีมของเรา (ถ้าอ่านมาแต่แรกจะรู้ว่าธีมตัวใหม่นี้ผมตั้งชื่อว่า Blue_theme ดังนั้น ผมจะก็อปปี้ไฟล์นี้มาไว้ในโฟล์เดอร์ Blue_theme นะ)
อย่างที่เคยบอกไปในบทแรกๆแล้วว่า การจะแก้ไขไฟล์อะไรก็แล้วแต่ที่อยู่ในโฟลเดอร์ธีม Detault เราควรจะก็อปปี้ไฟล์นั้นมาไว้ในโฟลเดอร์ธีมใหม่ของเราครับ เพื่อที่ว่าเวลาอัพเดทเวอร์ชั่นหรือการหาไฟล์ที่แก้ไขแล้วจะได้หาง่ายๆ
อะ มาเข้าเรื่องของเราต่อ
หลังจากก็อปปี้ไฟล์ดังกล่าวมาไว้ในโฟล์เดอร์ธีมของเราแล้ว ทีนี้เปิดไฟล์ขึ้นมาครับ
ให้ไปบรรทัดที่ 121 หรือค้นหาด้วยคำว่า // If the board is new, show a strong indicator.
ให้ไปดูคำสั่งนี้ครับ
echo '<img src="', $settings['images_url'], '/on.gif" alt="', $txt[333], '" title="', $txt[333], '" />';
เห็นคำนี้มั้ยครับ on.gif มันคือภาพนี้

และลองมองไล่ลงต่ำมาอีก 2-3 บรรทัดก็จะเจอคำสั่งนี้
echo '<img src="', $settings['images_url'], '/off.gif" alt="', $txt[334], '" title="', $txt[334], '" />';
คำสั่งนี้ off.gif ก็คือภาพนี้

ทั้งสองภาพนี้อยู่่ในโฟลเดอร์images ในธีมของเรานี่เอง เมื่อเรารู้ที่ตั้งของมันแล้ว ก็เราไปเปลี่ยนภาพได้ หาภาพอะไรก็ได้มา 2 ภาพ และเปลี่ยนชื่อภาพให้เป็น on.gif และ off.gif (ลบอันเก่าหรือวางทับได้เลย)
ทีนี้เราก็จะได้ภาพไอค่อนหน้าห้องบอร์ดไม่เหมือนเดิมแล้ว ...วี้ด วิว
แต่เดี๋ยวก่อน..
ในบทนี้เราไม่ได้ต้องการแค่นั้น เพราะนั่นมันง่ายไป ..ความต้องการของเราคือ...
ต้องให้ภาพแต่ละห้องไม่ซ้ำกันด้วยยยยยยยย ย ย ..
ไม่ยากครับ
ไปที่คำสั่งสองบรรทัดข้างบนอีกครั้ง
echo '<img src="', $settings['images_url'], '/on.gif" alt="', $txt[333], '" title="', $txt[333], '" />';
echo '<img src="', $settings['images_url'], '/off.gif" alt="', $txt[334], '" title="', $txt[334], '" />';
เปลี่ยนสองบรรทัดนี้ใหม่เป็น ..
echo '<img src="', $settings['images_url'], '/brd_',$board['id'],'_on.gif" alt="', $txt[333], '" title="', $txt[333], '" />';
echo '<img src="', $settings['images_url'], '/brd_',$board['id'],'_off.gif" alt="', $txt[334], '" title="', $txt[334], '" />';
มาดูคำอธิบายเพิ่มเติมอีกนิดครับ
เห็นคำสั่งนี้มั้ยครับ /brd_',$board['id'],'_on.gif
จากคำสั่งนี้จะได้ชื่อภาพเป็น brd_(idของบอร์ด)_on.gif
idของบอร์ดคืออะไร ?
ห้องแต่ละห้องที่ท่านสร้างขึ้นมาจะมีไอดีหรือรหัสประจำห้องไล่ตั้งแต่ 1 2 และ 3 4 เรื่อยๆ แล้วแต่ว่าท่านสร้างไว้กี่ห้อง
ดังนั้น คำสั่งนี้ /brd_',$board['id'],'_on.gif ก็จะเท่ากับชื่อภาพ brd_1_on.gif สำหรับบอร์ดห้องแรก และชื่อ brd_2_on.gif สำหรับบอร์ดห้องที่สอง ห้องที่สาม ห้องที่สี่ ก็จะมีชื่อคล้ายกัน เปลี่ยนแต่ตัวเลขไปตามลำดับ
อีกภาพสำหรับบอร์ดที่ยังไม่มีกระทู้ ก็เหมือนกัน จะได้ชื่อภาพว่า brd_1_off.gif ไล่ไปเรื่อยๆ ตามจำนวนบอร์ด
ชื่อภาพ brd_1_on.gif และ brd_1_off.gif ผมตั้งขึ้นมาเอง ส่วนถ้าท่านต้องการชื่อแปลกพิสดารหรืออะไรแบบไหน อยากให้ภาพเป็นนามสกุลอะไร ก็สุดแท้แต่ท่านนะครับ ใช้อะไรยังไงก็ได้ แต่ต้องอย่าลืมไอดีหรือรหัสของบอร์ด เพื่อให้เกิดความแตกต่างระหว่างภาพแต่ละภาพของห้องแต่ละห้อง
แค่นี้ก็เสร็จแล้วครับ ..ลองดูตัวอย่าง

หรือดูตัวอย่างจริง คลิกที่นี่
วันศุกร์ที่ 22 กรกฎาคม พ.ศ. 2554
[smf] เริ่มต้นโมธีม ตอน ทดสอบบนโฮสท์ฟรี
Blue Theme ตัวนี้ก็เช่นกัน หลังจากจับแต่ง - ต่อเติม - ปรับวาง ไปแล้วก็ยังไม่ถูกใจ เลยต้องปรับเพิ่ม
โดยผมขยายพื้นหลังให้มีพื้นที่มากขึ้น เพื่อขับส่วนเนื้อหาให้โดดเด่น และจะเห็นว่าส่วน header ด้านขวามือยังมีพื้นที่ว่าง เราไม่ค่อยปล่อยพื้นที่ให้ว่างเช่นนั้น ผมจึงเพิ่มแบนเนอร์แบบ Rotate เข้าไป ..

(คลิกภาพเพื่อดูภาพใหญ่ หรือดูตัวอย่างจริงๆได้ที่นี่)
เพื่อความถูกต้องยิ่งขึ้นก็ควรจะหาโฮสท์ฟรี เพื่อทดสอบระบบ ผมได้ทดสอบธีมตัวใหม่โดยไปทิ้งไว้ที่โฮสท์ฟรี ลองคลิกดูตัวอย่างที่นี่
ตอนต่อไป เราจะมาว่าถึงไฟล์อื่นๆที่เราจำเป็นจะต้องเอามาใช้ในธีมเรา เช่นไฟล์ BoardIndex.template.php หรือ Display.template.php
สองไฟล์นี้ไว้ทำอะไร และจะทำให้ธีมเราสวยขึ้นมาไหม ..ตอนหน้ามาดูกัน
[smf] เริ่มต้นโมธีม ตอน จับแต่ง-ต่อเติม-ปรับวาง
ก่อนอื่นมาดูก่อนว่า สิ่งที่ผมทำในวันนี้มีอะไรต่างจากเมื่อครั้งก่อนไหม??
ลองเปรียบเทียบแล้วทายเล่นๆดูครับ
(ดูภาพใหญ่คลิกที่ภาพนะ)

ถ้ายังคิดไม่ออกว่าผมได้เพิ่มเติมตรงไหน งั้นจะเฉลยละกัน
1. เมนู
2. ตาราง และborder
3. ช่องค้นหา
แค่ 3 จุดเท่านั้นเองครับ จะเห็นว่าหลายๆอย่างยังเหมือนเดิมเปะๆ ทีนี้มาว่าถึงรายละเอียดกัน
เมนู แก้ไขอะไรไปบ้าง?
จะเห็นว่าเมื่อก่อนเมนูไม่ได้อยู่ตำแหน่งนี้นะครับ มันตั้งอยู่ใต้ข่าวผมย้ายมันไปอยู่ด้านบน วิธีย้ายนี่ง่ายมากครับ เราไปเล็งก่อนว่าอยากให้เมนูอยู่ตรงไหน เมื่อเล็งตำแหน่งได้เหมาะๆแล้ว ก็หยิบเอาฟังก์ชั่นเมนู( ก็คือเจ้าตัวนี้ template_menu(); )ไปวางแหมะตรงนั้นเลย
เท่านั้นยังไม่พอ ผมเห็นว่าเมนูเดิมมันไม่สวย มีกรอบสีขรึมๆ แบกกราวด์ถึกๆ และที่สำคัญมันจะไปเหมือนกับธีมดีฟอลต์ ซึ่งไม่เท่เลย งั้นเปลี่ยนเมนูใหม่ซะ ..
เมนูเดิมเขาใช้ตาราง ผมจัดการเปลี่ยนตารางให้เป็น ul และ li ซะ
ก็จะได้เมนูแบบนี้
<div class="menu" >
<ul>
<li>หน้าแรก</li>
<li>สมัึครสมาชิก</li>
<li>...</li>
</ul>
</div>
เราก็จะได้เมนูใหม่ที่ไม่เหมือนเดิมแล้ว
ต่อมา ตารางและ border
ผมก็จัดการเปลี่ยนสีหัวตาราง และเปลี่ยนสีborder ที่ไฟล์ style.css อันนี้อยากได้แบบไหนสีอะไรก็ใส่ไปเลยตามใจชอบ
อันสุดท้าย ช่องค้นหา เช่นเดียวกับย้ายเมนูครับ เปิดไฟล์ index.template.php จัดการย้ายจากตำแหน่งเดิม ไปสู่ตำแหน่งที่เราชอบซะ
สรุปการแก้ไข
1. ไฟล์ style.css
เพิ่มคำสั่ง
.menu { padding:0; margin:20px 10px 0 0; width:600px; float:right; height:39px; }
.menu ul { padding:0; margin:0; list-style:none; border:0; float:right;}
.menu ul li { float:left; margin:0; padding:0 3px; border:0;}
.menu ul li a { float:left; margin:0 1px 0 0; padding:13px 0; color:#434343; font:normal 12px Arial, Helvetica, sans-serif; text-decoration:none;}
.menu ul li a span { padding:13px 10px; background:none;}
.menu ul li a:hover { color:#fffefe; background: url(images/r_menu.gif) no-repeat right ;}
.menu ul li a:hover span {color:#fffefe; background:url(images/l_menu.gif) no-repeat left ;}
.menu ul li a.active {color:#fffefe; background:url(images/r_menu.gif) no-repeat right ;}
.menu ul li a.active span {color:#fffefe; background:url(images/l_menu.gif) no-repeat left ;}
2. ไฟล์ index.template.php
ช่องค้นหา อยากให้มีตรงไหนก็เอาไปใส่ตรงนั้น ก็จะไม่ใส่เลยก็ไม่มีใครว่าครับ
<form action="', $scripturl, '?action=search2" method="post" accept-charset="', $context['character_set'], '" style="margin: 0;">
<a href="', $scripturl, '?action=search;advanced"><img src="'.$settings['images_url'].'/filter.gif" align="middle" style="margin: 0 1ex;" alt="" /></a>
<input type="text" name="search" value="" style="width: 190px;" />
<input type="submit" name="submit" value="', $txt[182], '" style="width: 11ex;" />
<input type="hidden" name="advanced" value="0" />';
// Search within current topic?
if (!empty($context['current_topic']))
echo '
<input type="hidden" name="topic" value="', $context['current_topic'], '" />';
// If we're on a certain board, limit it to this board ;).
elseif (!empty($context['current_board']))
echo '
<input type="hidden" name="brd[', $context['current_board'], ']" value="', $context['current_board'], '" />';
echo '
</form>
วันอังคารที่ 19 กรกฎาคม พ.ศ. 2554
[smf] เริ่มต้นโมธีม ตอน แต่งหน้าทาปากเธอให้สวยเด่น
บทที่แล้วเรารู้จักกับ index.template.php ไปแล้ว ถ้าจะเปรียบเทียบแล้ว index.template.php เปรียบเหมือนหน้าตาของหญิงสาวที่ไร้เครื่องประดับ เธอดูเปล่าเปลือย ธรรมดาไม่น่าดู แต่หากว่าได้แต่งองค์ทรงเครื่อง ทาหน้าทาปาก เขียนคิ้ว ใส่เสื้อผ้าหลากสี ด้วย style.css เมื่อไร เมื่อนั้นจากหญิงสาวธรรมดา จะกลายเป็นหญิงงามที่ไม่ธรรมดาทันที !!
อย่ากระนั้นเลย เราจับเธอมาแต่งตัวกันดีกว่าครับ ปล่อยเปลือยเปล่าเช่นนั้นนานๆจะไม่ดีเอา
นี่คือหน้าตาเดิมแบบธรรมดาๆ

ผมได้ใส่เสื้อผ้าและแต่งปากให้เธอบ้างเล็กน้อย .. (แค่เล็กน้อยเท่านั้นนะครับ ยังไม่เสร็จ)

มาดูสิ่งที่ผมทำกับเธอก่อนว่า ผมทำอะไรลงไปบ้าง
ผมเพิ่ม <div class="main"> ไปในไฟล์ index.template.php ในส่วนของฟังก์ชั่น template_main_above และเพิ่ม </div> เพื่อปิดแท็ก<div class="main"> ในส่วนของฟังก์ชั่น template_main_below
ธีมเดิมไม่มีdiv ใหญ่คร่อมเลย มีเพียง table ซึ่งยากต่อการจัดการ ดังนั้นผมเลยคร่อมด้วย <div class="main"> ซะ
หลังจากได้ <div class="main"> ไว้ในไฟล์ index.template.php แล้ว เราก็มาเขียนหน้าทาปากให้เริ่ดที่ไฟล์ style.css
ผมเพิ่มคำสั่งนี้ครับ
body
{
background: #B4E0FF url(images/header.png) no-repeat ;
margin: 0px;
padding: 12px 30px 4px 30px;
}
.main {
width:980px;
margin:0 auto;
padding:5px 10px 5px 25px;
}
คือ เพิ่มภาพพื้นหลัง และจัดการส่วนเนื้อหาให้มีความกว้างแค่ 980px ก็พอ เซตให้มันอยู่ตรงกลางด้วยคำสั่ง margin: 0 auto:
เพียงเท่านี้เราก็เห็นความเปลี่ยนแปลงของธีมใหม่ของเราบ้างแล้วละครับ
มันยังไม่จบเพียงเท่านี้ เดี่ยวคราวหน้ามาทาสีฉวีวรรณให้เธอเอี่ยมกว่านี้ จะได้เป็นหญิงสาวพราวเสน่ห์และมีหน้าตาไม่เหมือนใครอีกด้วย..
[web] ย่อชื่อใน Google+ ให้สั้นๆ จำง่ายๆ ดีกว่ามั้ย??
[smf] เริ่มต้นโมธีม
อย่างที่ได้เขียนไว้ในวันก่อนแล้วว่า ในโฟลเดอร์ของธีมใหม่จะมีไฟล์หลักๆแค่ 4 ตัว 1. index.php 2. index.index.template.php 3. style.css และ 4. images
ไฟล์ index.php และโฟลเดอร์ images ยังไม่ต้องสนใจ
พระเอกของเราในตอนนี้คือ index.template.php ดับเบิ้ลคลิกมันคือมาเลยครับ
แน๊ ยังอีก..ไปเปิดมันขึ้นมาก่อนสิ เดี๋ยวก็คุยกันไม่รู้เรื่อง
ถ้าให้ดีเปิดด้วยโปรแกรม Dreamweaver เวอร์ชั่นห่าอะไรก็ได้ (แต่ผมใช้เวอร์ชั่น CS5) เปิดขึ้นมาแล้วคลิกขวาแล้วเลือก Functions ตามภาพ

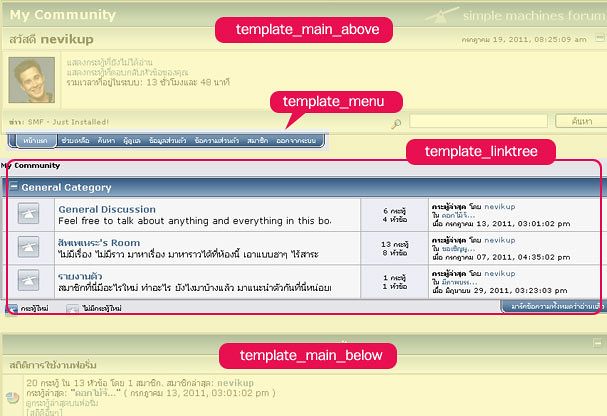
smf จัดการหน้านี้ด้วยฟังก์ชั่นล้วนๆครับ มีกันอยู่ด้วยกัน 6 ฟังก์ชั่น แต่เราจะสนใจแค่ 2 ฟังก์ชั่นก็พอ
คือ template_main_above และ template_main_below
พูดกันให้เข้าใจง่ายๆหน่อย ก็คือ ฟังก์ชั่น template_main_above ทำหน้าที่ตามชื่อเลยครับ เป็นส่วนครึ่งบนของไฟล์ ส่วน template_main_below ก็คือส่วนท่อนล่าง
ลองดูภาพด้านล่างประกอบ น่าจะเข้าใจได้ง่ายขึ้น

ถ้าดูจากภาพจะเห็นว่าฟังก์ชั่นที่เราสนใจเพื่อการโมธีมก็มีอยู่แค่ 2 ตัวอย่างที่กล่าวในเบื้องต้นเท่านั้นเองครับ(ฟังก์ชั่นที่มีพื้นสีเหลืองจางๆ)
เราอยากจะปรับแต่งตัวไหนก็กระโจนใส่ฟังก์ชั่นนั้นเลย
ในบทนี้ไฟล์ index.template.php อาจจะเป็นพระเอก แต่พระเอกที่แท้จริงที่จะทำให้ทุกอย่างเปลี่ยนแปลงรูปร่างจริงๆ คือ style.css ซึ่งจะกล่าวในบทต่อไปครับ
วันจันทร์ที่ 18 กรกฎาคม พ.ศ. 2554
[web]เพิ่มปุ่ม Google +1 ไว้ในเว็บ
ใครคิดไม่ออกว่าปุ่มที่ว่าหน้าตาเป็นไง?
แบบนี้ครับ

สำหรับ wordpress นั้นแสนง่ายเลยครับ เพราะมีปลั๊กอินสำหรับการนี้โดยเฉพาะ คลิกไปดาวน์โหลดใช้ได้เลยที่ http://blog.jacobwg.com/wp-plus-one/
วิธีใช้ก็ไม่มีอะไรซับซ้อน อัพโหลดปลั๊กอินที่ดาวน์โหลดมาแล้วไปไว้ที่โฟลเดอร์ plugins แล้วก็ล็อกอินเข้าแอดมินไป activate ก็เป็นอันเสร็จพิธีครับ
ต่อถ้าใช้เว็บใช้ blogspot.com อย่างที่ผมใช้อยู่นี้ก็ยิ่งง่ายใหญ่เลย ล็อกอินเข้าสู่หน้า "การออกแบบ" คลิก "แก้ไข" แล้วคลิกบันทึก (ตามภาพ) ก็ใช้ได้แล้ว

คลิกอ่านรายละเอียดเพิ่มเติม http://buzz.blogger.com/2011/06/add-1-button-to-your-blog.html
ต่อมา หากเป็นเว็บที่เขียนขึ้นเอง ยิ่งง่ายใหญ่ครับ คลิกไปหน้านี้เลย
http://www.google.com/webmasters/+1/button/
ในนั้นก็จะไม่มีอะไรยุ่งยากใจเลย จะมีโค๊ดให้สนใจอยู่ 2 จุด
1. ส่วนแรกเอาไปใส่ที่<head>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">{lang: 'th'}</script>
และ 2. เอาไปใส่ ณ ตำแหน่งที่อยากจะให้มีปุ่ม google +1
<g:plusone href="http://example.com"></g:plusone>
แก้ไข http://example.com เป็นหน้าเพจที่คุณจะใส่ปุ่ม Google +1
เพียงเท่านี้ก็เป็นอันเสร็จพิธี Google+1 ละ
[smf] เริ่่มต้นสร้างธีมใหม่
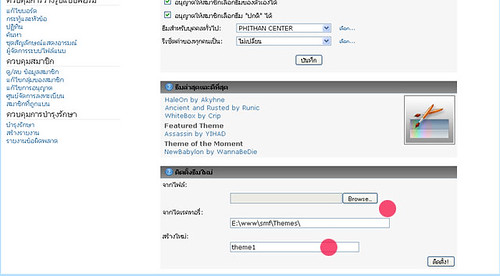
เบื้องต้นสร้างธีมใหม่ > แอดมิน > ปรับแต่งธีมและการวางรูปแบบ

ติดตั้งธีมใหม่ มี 2 จุดที่เราต้องทำคือ 1. ในช่อง จากไดเรคทอรี่ ลบทิ้งให้หมด 2. ช่องสร้างธีมใหม่ พิมพ์ชื่อธีมที่เราต้องการลงไป ชื่ออะไรก็ได้ แต่ต้องเป็นภาษาอังกฤษ เสร็จแล้วคลิกปุ่ม "ติดตั้ง"

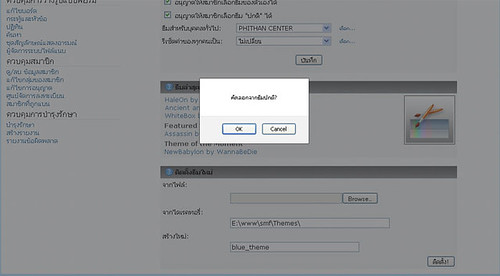
ระบบจะแจ้งเตือนมาว่าจะคัดลอกจากธีมหลัก กด OK

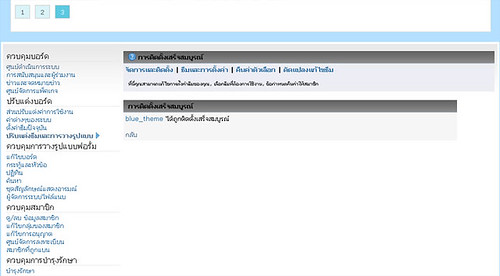
ระบบจะแจ้งว่าติดตั้งเรียบร้อยแล้ว คลิกกลับไป และลองไปเลือกธีมที่เราพึ่งติดตั้งเมื่อสักครู่ดู
ก็จะได้ธีมหน้าตาธรรมดามาตัวหนึ่ง

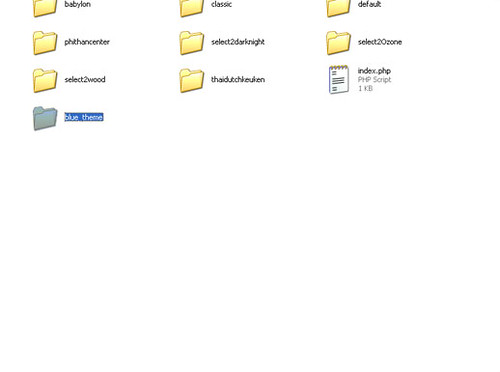
ทีนี้ลองคลิกไปดูโฟลเดอร์ Themes จะปรากฏธีมที่เราพึ่งสร้างไปเมื่อสักครู่

คลิกไปดูข้างในก็จะมีไฟล์หลักๆสำหรับธีม 1 ธีม อยู่ 4 ไฟล์ คือ 1.index.php 2.index.template.php 3. style.css และ 4. images

เดี๋ยวตอนต่อไปเราจะมาทำการเปลี่ยนแปลงธีมหน้าตาธรรมดาๆตัวนี้ให้เป็นธีมใหม่แบบตามใจเราเอง !!
วันเสาร์ที่ 16 กรกฎาคม พ.ศ. 2554
[web]ทำยังไงไม่ให้googleหาเว็บเราเจอ!!
พูดถึงกูเกิ้ล คนส่วนใหญ่อยากจะให้กูเกิ้ลรู้จักเว็บตัวเอง อยากให้เฮียเขาหาเราเจอ ยิ่งเ่จอเยอะเจอมากเจอง่ายก็ยิ่งดี สรรหาสารพัดวิธีที่อุปโลกน์ว่า SEO เพื่อเป็นมิตรกับกูเกิ้ล แต่เฮียก็เรื่องมากและเล่นตัวใช่ย่อย
ทีนี้จะมีสักกี่คนที่ไม่อยากให้กูเกิ้ลเจอ!!!
ถ้าไม่อยากให้เจอทำไงครับบ
มันมีวิธีๆ ..ก่อนอื่นเราต้องมีอีเมล์ของgmail.com เขาก่อน และเข้าไปสมัครใช้งาน https://www.google.com/webmasters/tools จากนั้นเข้าไปเพิ่มเว็บไซต์ของเราเข้าสู่ระบบ
หลังจากเพิ่มแล้วคลิกที่เว็บไซต์ที่เราพึ่งเพิ่มไปนั้น คลิกเมนูซ้าย การกำหนดค่าไซต์ > การเข้าถึงโปรแกรมและข้อมูล > ลบ url ทีนี้ก็ใส่ url ของเว็บที่ต้องการไม่ให้กูเกิ้ลรู้จักซะ..
เสร็จพิธี ~
อ่านเพิ่มเติมที่ www.google.com/remove.html
[smf] ขั้นตอนการInstall และติดตั้งภาษาไทย
เรื่องนี้ ผมจะไม่ขอกล่าวเอง เพราะมีหลายคนได้กล่าวพรรณารำพันพร้อมภาพประกอบไว้มากมายแล้ว ความตั้งใจของบล็อกแห่งนี้คือการนำทิป เทคนิคและการออกแบบ การโมธีมสำหรับ smf เป็นประการสำคัญ
สำหรับการติดตั้ง smf ก็มิใช่เรื่องยาก เหมือนกับ cms ตัวอื่นๆทั่วไปครับ แค่คลิก คลิก และคลิกก็เสร็จแล้ว
http://school.obec.go.th/ictayutthaya/webserv/SMF/smf.html
เว็บนี้เขาสอนโดยละเอียดทีเดียว เริ่มแรกตั้งแต่การสร้างdbแนะ คลิกเลย เร้ววว
ถ้ายังมิหนำใจให้อีกอันหนึ่ง ละเอียดไม่แพ้กัน
http://robocon.exteen.com/20070701/smf
หลังจากติดตั้งเสร็จแล้ว เราจะได้smf หน้าตาธรรมด๊า ธรรมดามาตัวหนึ่ง แถมเป็นสัญชาติอังกฤษซะด้วย อย่ากระนั้นเลยครับ โอนสัญชาติให้เป็นไทยแท้ก่อน

การโอนสัญชาติสำหรับ smf มิใ่ช่เรื่องใหญ่เหมือนการโอนสัญชาติของคน
แค่ไปดาวน์โหลดไฟล์มาทับไฟล์เก่าซะก็จบ
ดาวน์โหลด smf_2-0_thai_utf8 (ตัวนี้สำหรับเวอร์ชั่น 2 นะครับ)
หลังจากดาวน์โหลดมาแล้ว เราจะได้ไฟล์ซิบ ระเบิดซิบแล้วก็จะได้โฟล์เดอร์ 1 ตัวชื่อว่า Themes เอาเจ้าตัวนี้แหละครับไปวางทับกับโฟลเดอร์ Themes ที่เรามีอยู่แล้ว ..
เพียงเท่านี้ก็เสร็จพิธีการโอนสัญชาติ ลองคลิกไปดูบอร์ดหน้าแรกของเราอีกทีหนึ่ง
จะเห็นว่า มันเป็นคนไทยแล้วววววว ..ว
ตอนต่อไป เราจะเริ่มเข้าสู่การสร้างธีมใหม่กันแล้วนะครับบ
ตอนนี้ใช้ธีมหน้าตาธรรมดาไปก่อน
วันพฤหัสบดีที่ 14 กรกฎาคม พ.ศ. 2554
ปฐมบทแห่ง smf
ถึงผมจะชื่อชอบหิน เหล็ก ไฟ แต่ก็ไม่มีความรู้และข้อมูลพอที่จะมาเขียน
smf ในที่นี้ คือ Simple Machines Forum หรือที่รู้จักกันในชื่อ ฟอรั่ม หรือเว็บบอร์ด
smf คือระบบเว็บบอร์ดที่จัดการระบบสมาชิกและระบบกระทู้ได้อย่างมีประสิทธิภาพระบบหนึ่ง ถือเป็นบอร์ดต้นๆที่คนไทยเลือกใช้ หลังจากนั้นก็มีระบบบอร์ดแบบเดียวกันเรียงหน้าออกมาให้เลือกใช้มากมาย แต่สำหรับผู้ที่ใช้ smf มาแต่ต้นแล้วก็ยังคงรักมั่นศรัทธา และเลือกที่จะใช้งาน smf ต่อไป
ล่าสุด smf มีถึงเวอร์ชั่น 2 rc-3 แล้ว
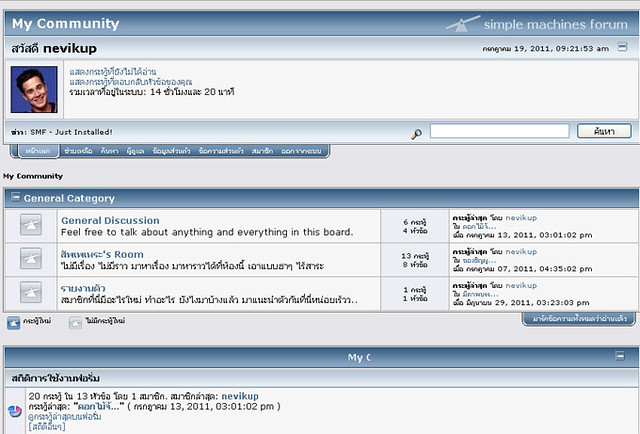
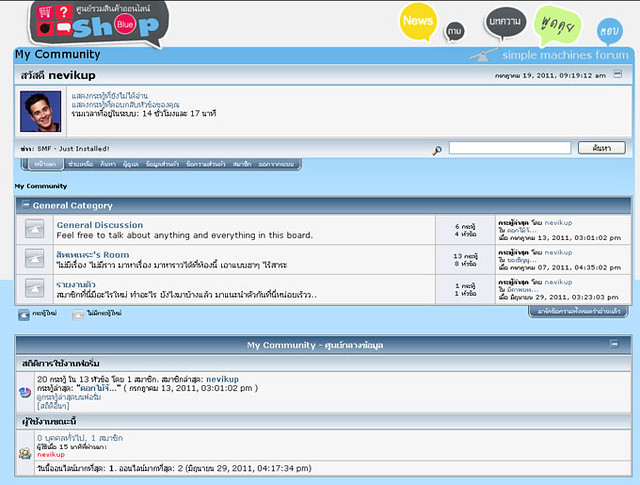
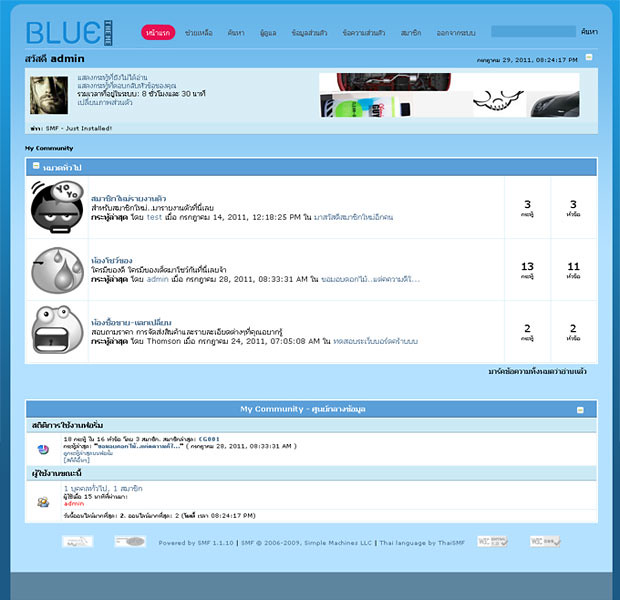
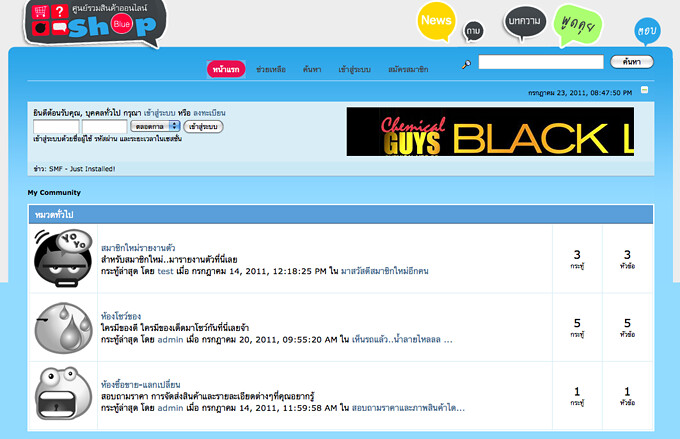
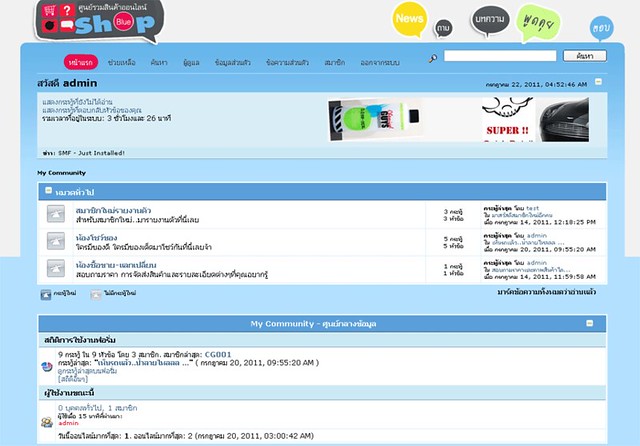
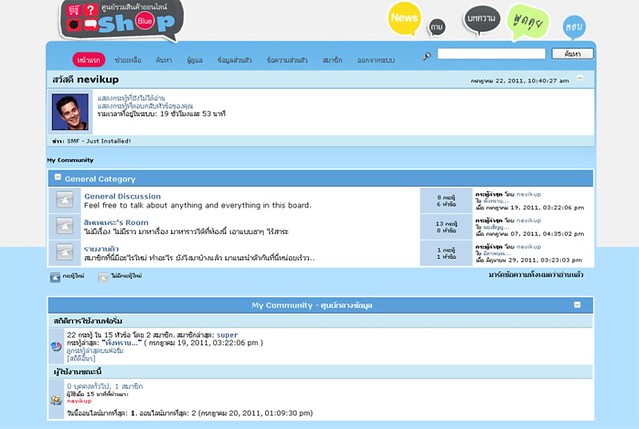
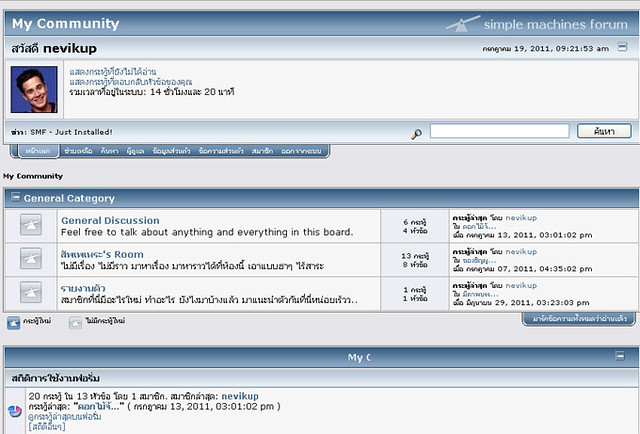
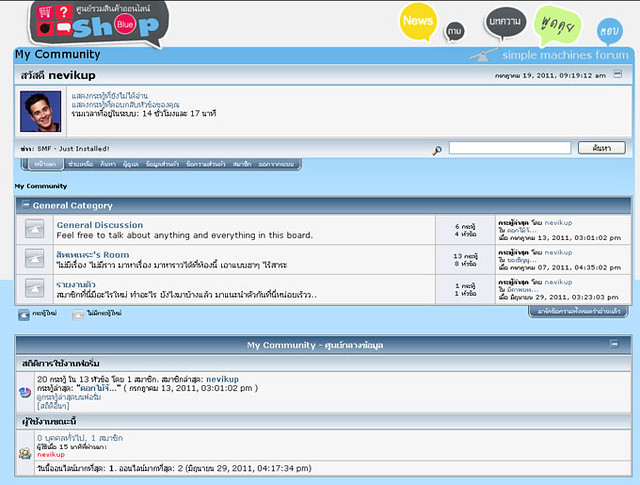
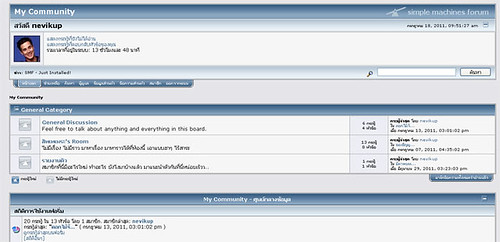
วันนี้พา smf มาแนะนำตัวก่อน หลายคนยังไม่รู้จักหน้าค่าตา เลยจะเอาบอร์ดต่างๆที่ใช้งาน smf มาโชว์
1 ปีผ่านไป ~
วันนี้จะครบปีพึ่งมีโอกาสหลงเข้ามาอีกรอบ
เลยต้องมาจรดนิ้วพิมพ์อะไรบางอย่างลงบล็อกซะหน่อย..
คิดอะไรไม่ออก..คิดถึงรถเมล์สาย 93 เมื่อเช้า
บนรถเมล์มีสติกเกอร์ข้อความที่อ่านแล้วต้องอมยิ้ม
"ขับเร็วหาว่าแดกยาบ้า..ขับช้าหาว่าหมาไม่แดก"
1 ปีผ่านไปได้มา 1 วลี ~



